** / **[CC BY-NC-SA 3.0](https://creativecommons.org/licenses/by-nc-sa/3.0/)** Productshot of timer app](/static/d65c7e83dd5bddbc5e3f6b6bb09015a5/65ac4/product_shot_2-01.jpg)
Phone Mockup by deathcoretm / CC BY-NC-SA 3.0
I have been searching for a tool to help me keep track of time for quite a while. I had many timer apps pulling my attention away from my task, often caused by updating the digits every second like a digital clock on steroids.
No one is interested whether they have 56sec left when giving a speech but whether they just passed the halftime mark. The goal is to reduce distraction and cognitive load. So, I decided to build my own app and I want to show you how I did it.
Another feature needed by some time management techniques is splitting the time into intervals. For example, the Pomodoro technique suggests 25min of work followed by a 5min break. I came across an app called Impetus which can handle this particular well, however, its digital clock distracts me.
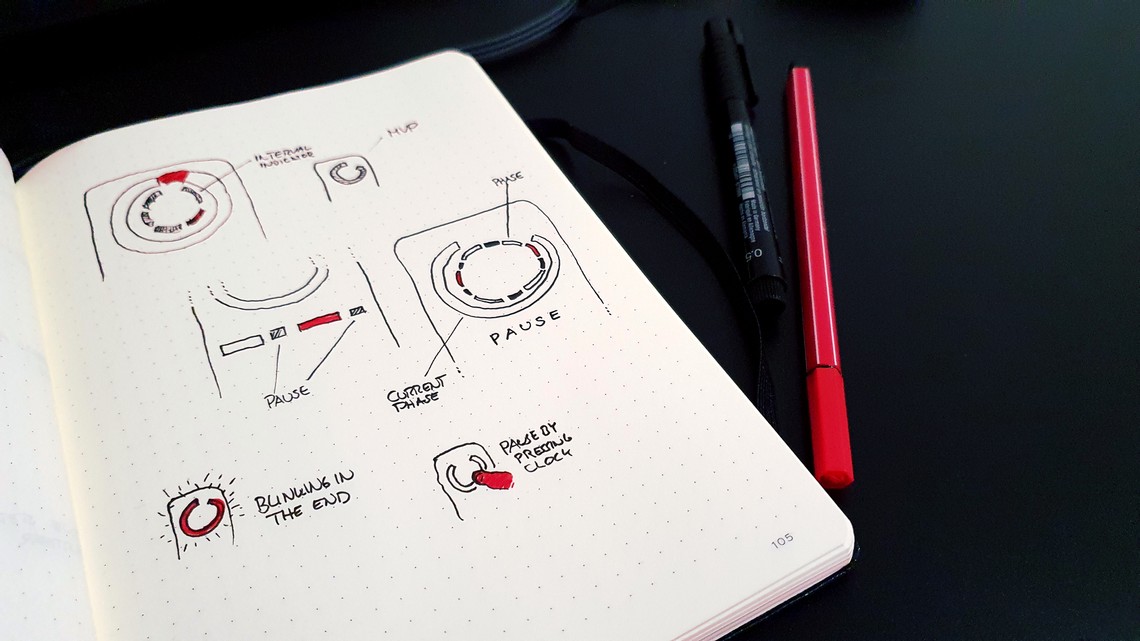
Sketching the MVP

I took out my journal and started wireframing. I replaced the digits by an animated arc. The shape lets you easily guess how much time is left and the changes are quite subtle to prevent distraction when running slowly Integrating the interval feature was more challenging. I opted for a solution using an outer and an inner circle, the latter divided into arcs representing the different intervals and getting smaller as time progresses.

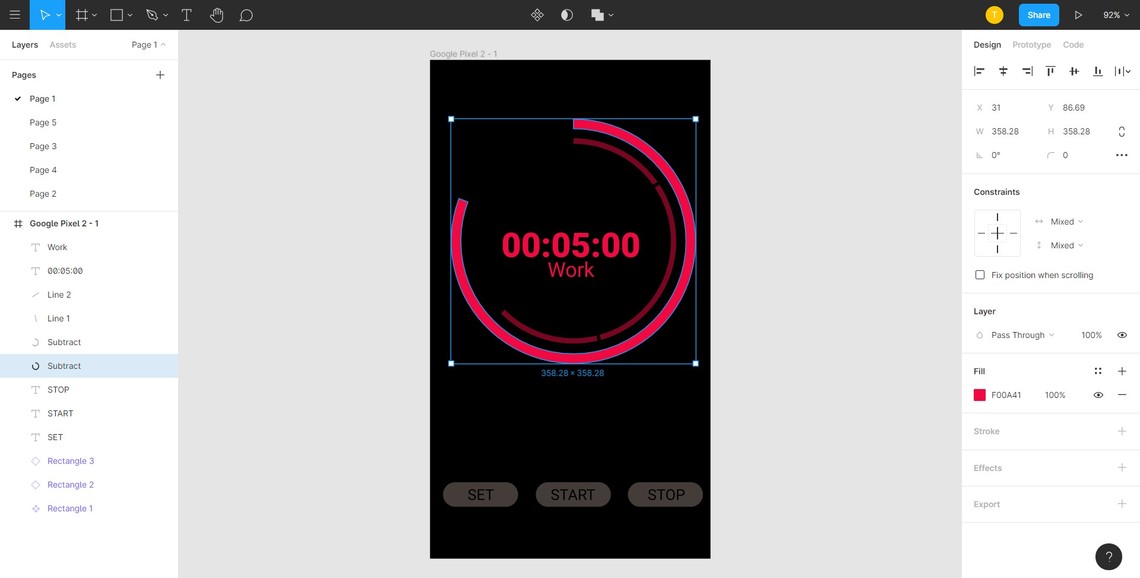
Next step was using a mock-up (and prototyping) tool like Sketch to transform my hand-drawn wireframes into a visual design. I went with Figma because it's browser based and free. I actually love playing with colours. For me that's always the most fun part.
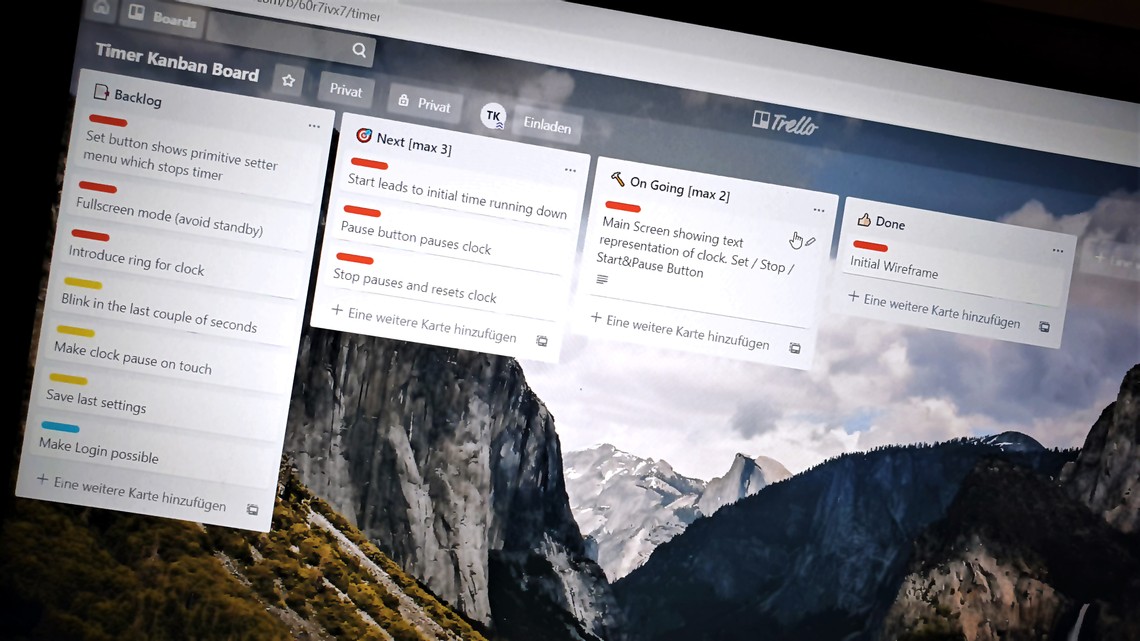
Setting up Product Backlog

I am a big fan of an agile approach, having to work less while achieving more. To support my endeavour, I created a Kanban board on Trello and started putting my ideas into a "Product Backlog" column. I recommend adding the business value of each Backlog Item in some form to maximize value by ranking the items accordingly. Don't forget to append a column "Next" consisting of preselected items, ready to implement and of high value. Make them as small as possible and independent (for more advice about good Product Backlog Items lookup INVEST criteria). As I progress, I will have a clearer picture about what is to be done and update the Backlog continuously.
Implementation
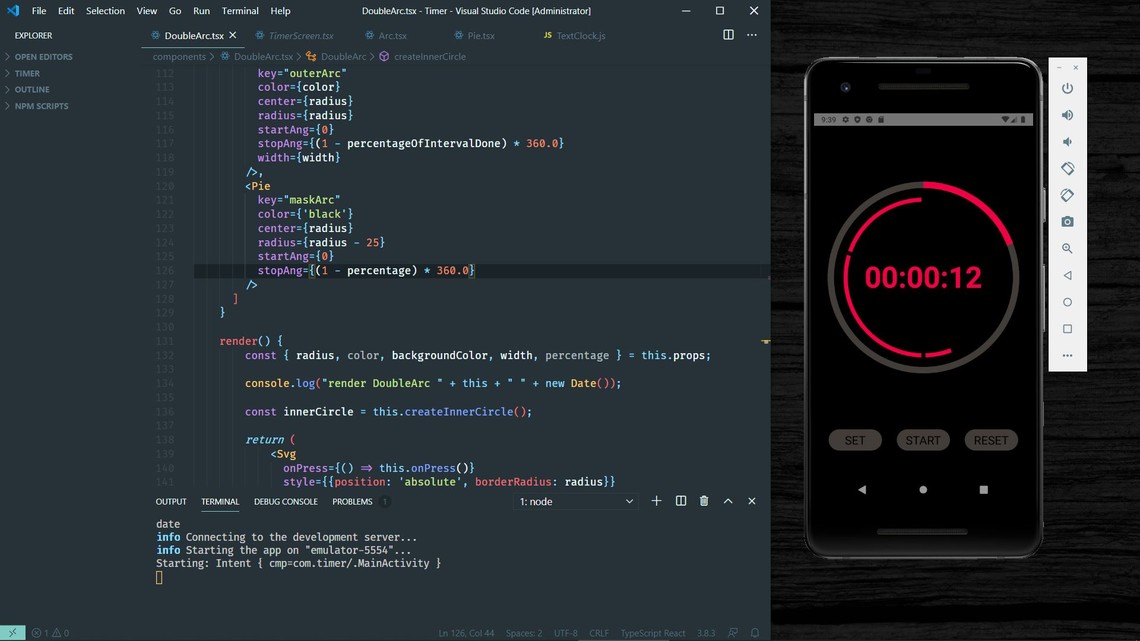
Rather than building a native app I decided to use a cross-platform framework allowing me to build an app for all of OS at the same time. For my project, I chose React Native from Facebook. It's a well-established framework (allowing me to code in JavaScript) with a huge fanbase and good IDE support.

I don't want to go too much into technical details. As you can see in the picture, I used Visual Studio Code as my IDE which supports React Native very well. Moreover, I integrated TypeScript which supports type hints, thus, forcing me to write better and cleaner code.
Seeing my product vision come to life over the course of a couple of hours was exciting. Most challenging was the handle the animation which included drawing the timer, reacting on different events, etc.
Final Design
** / **[CC BY-NC-SA 3.0](https://creativecommons.org/licenses/by-nc-sa/3.0/)** Screen of final visual design](/static/b1266f6bb8ac9e0a479544518af97b8c/65ac4/final_design.jpg)
Phone Mockup by deathcoretm / CC BY-NC-SA 3.0
In the picture above you can see the final MVP. The timer is shown when you enter the app. I added two other screens to manage the different intervals and to edit them. I kept the visual design consistent, however, it will be important to know if the user will understand what is to be done by just looking despite the minimalistic approach.
I deviated from my mock-up a bit and decided to show the name of the current interval and its duration as a static text. I decreased the width of the inner circle showing the intervals, but it must be evaluated whether users get distracted by it too much and a redesign is necessary.
While I was coding, I was continuously refining and re-ordering my Product Backlog, appending new ideas and bugs, to focus solely on the must haves. Having done them, I should be good to go now!
Setting the Stage for the Moment of Truth
If my assumptions are correct people will find my app less distracting than competing products. Therefore, a minimum success criterion could be that the app is used more often than other timers, hinting at a real demand for it. In order to specify more often, let's setup a metric "number of usages" whereas each usage is defined as applying the timer to one task regardless of how long it took to complete and how many times the app was re-opened.
After all the hard work, it's time to start the MVP experiment by rolling out the app to a small test group. This will include gathering feedback about their experience and collecting quantitative data. Will the minimum criterion for success be met? And most importantly, would they be willing to buy the product? Find out in the upcoming blog post!
